Station
Hub
- Methods: User Stories, Wireframes, Mockups, Prototype
- Tools: Balsamiq, InVision, Figma, Power Apps
- Duration: 4 months
- Project Type: Co-op
Context
At my previous internship at Via Rail in Montreal, I worked with 2 other interns. On our visit to the Toronto station, we had the opportunity to talk to various employees working at the station and gained a lot of insight into their daily and weekly processes. However, we also realized that these processes and tasks could also be made more efficient. One of the situations of concern was that a lot of paper was printed daily for the onboarding staff for their daily tasks which included their trains and train details all on paper. As a solution, we built an app that would show each employee their specific tasks / trains and its details.
Objective
The Station Hub app is an application that is designed to help the station employees with their daily tasks. This was created by me and two other interns through the sprint design process. This app was developed in PowerApps. We interviewed the employees who would be our users and observed their tasks and processes. We then created user stories, wireframes, mockups, and prototypes, which were tested by the users at every sprint session. An iterative design process was used to design and build this mobile app.
User Stories
User Stories were created for our main users, the Senior Station Attendants (SSA) after conducting user interviews with the employees at the station.
- As an SSA, I need to know which tasks have been assigned to me for the day
- As an SSA, I need to know when my breaks are
- As an SSA, I need to know when my inbound trains are estimated to arrive at the station
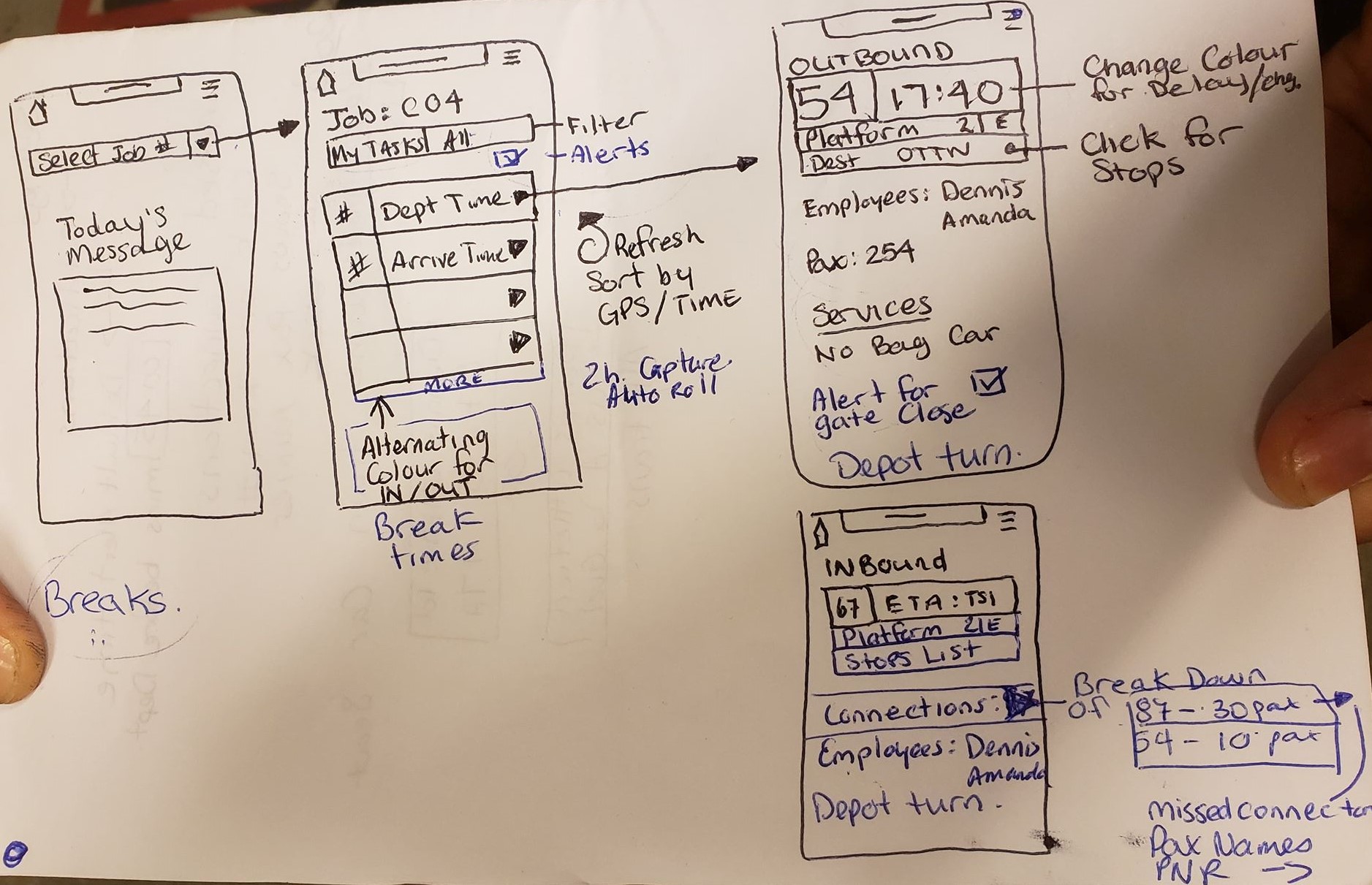
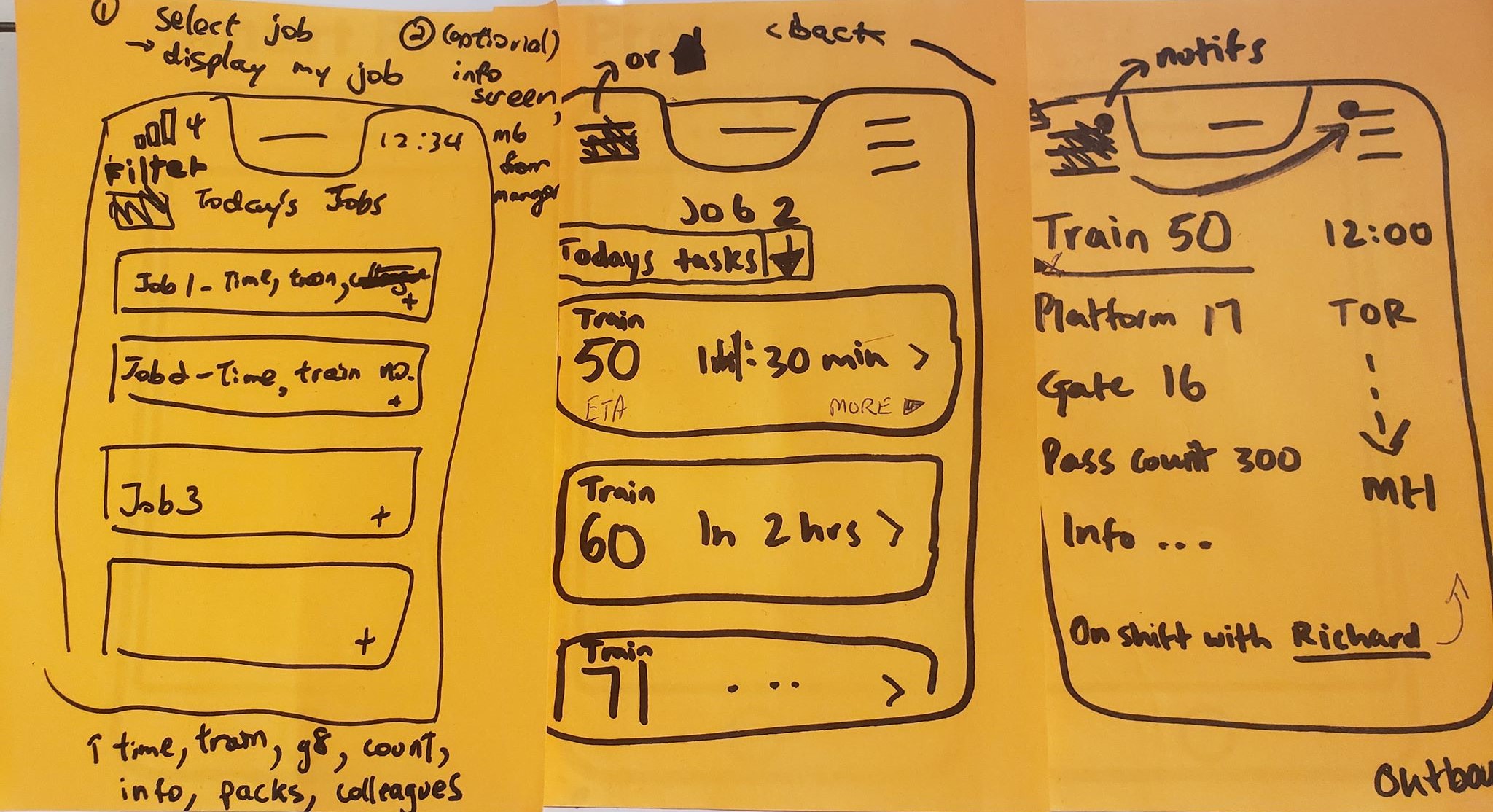
Wireframes
Information from the user interviews and user stories were then used to define the structure and components of what the app could look like. Below are some rough paper wireframes that illustrate this.


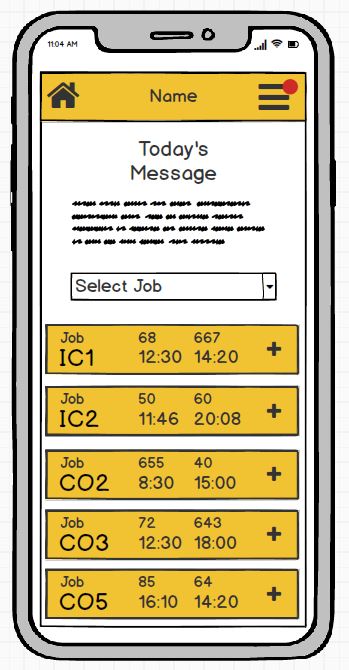
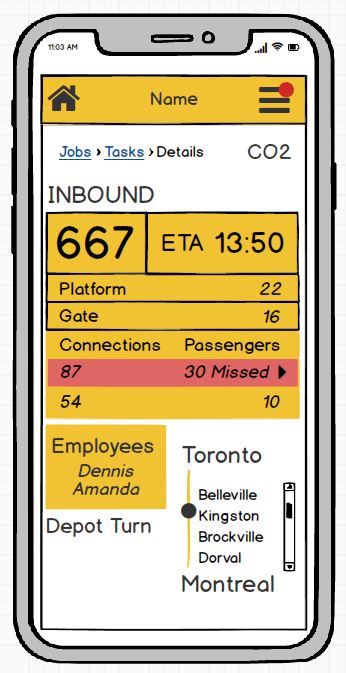
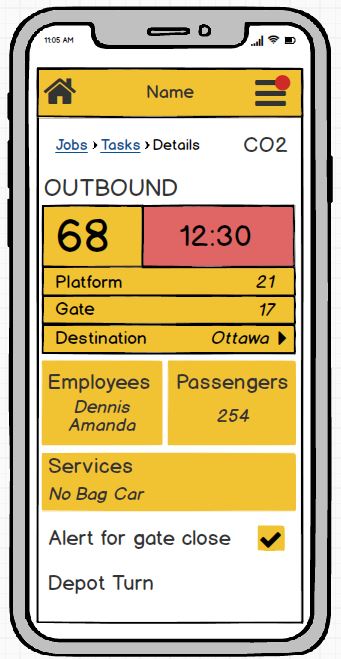
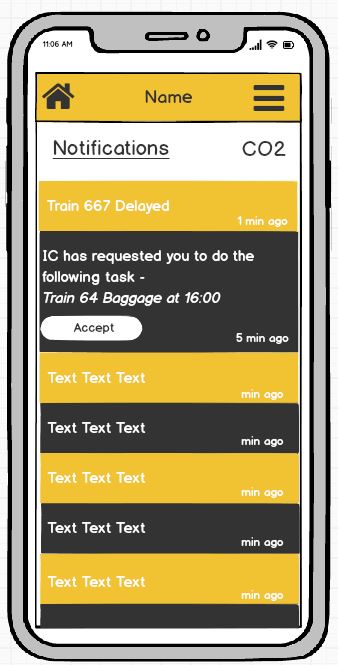
Mockups
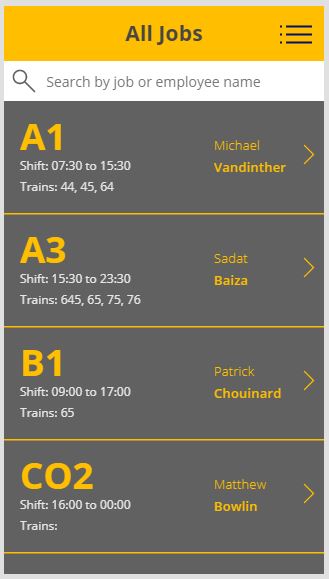
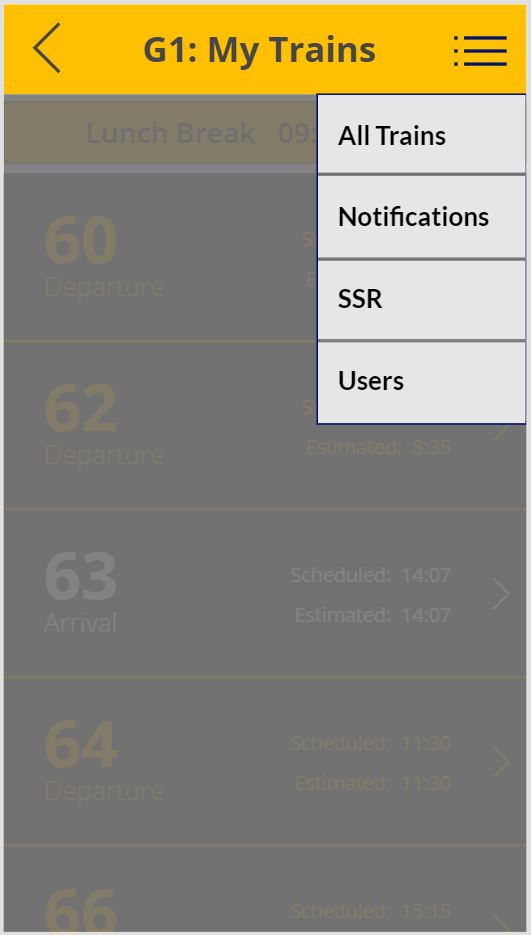
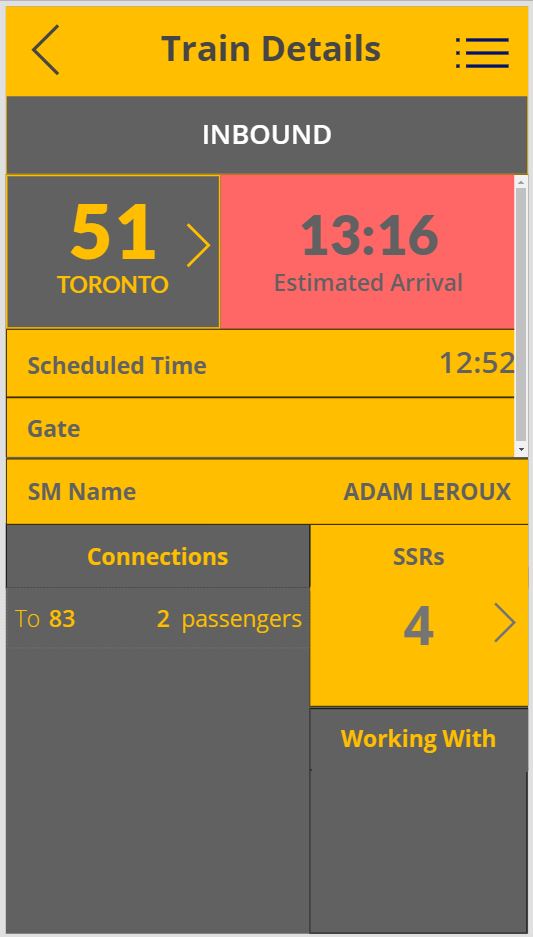
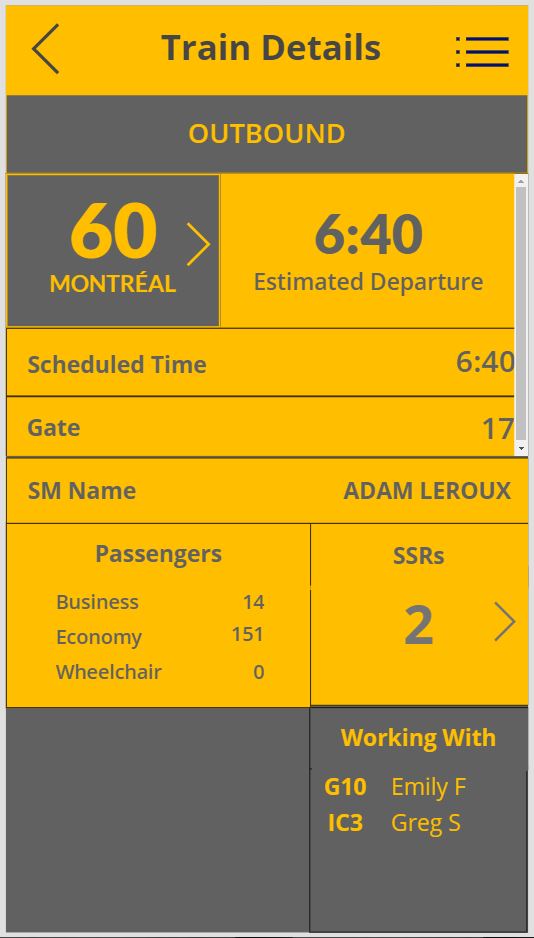
Mockups were made in Balsamiq and interactions between the screens were added using InVision. each 'Job' corresponds to an employee which includes a list of trains for their tasks. Train details include train #, arrival / departure time, platform #, gate #, destination, who they will be working with, connecting trains, and passenger count.





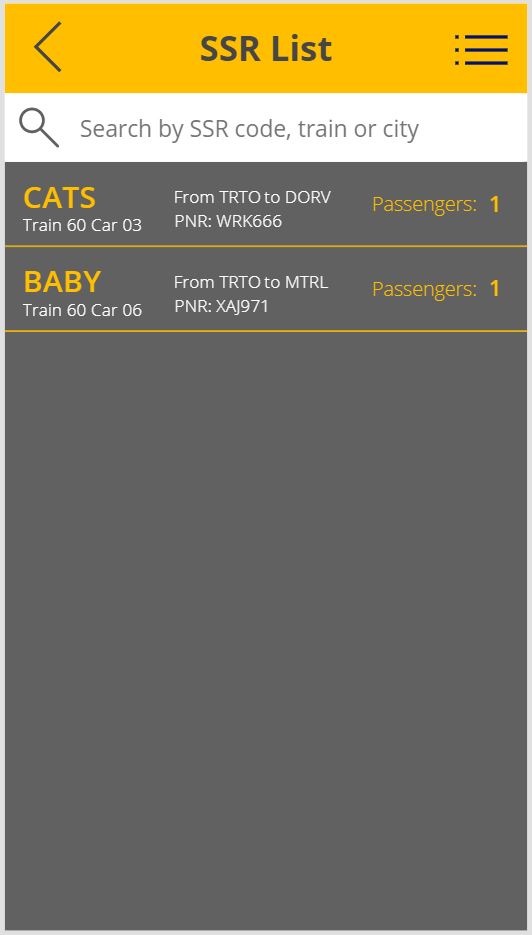
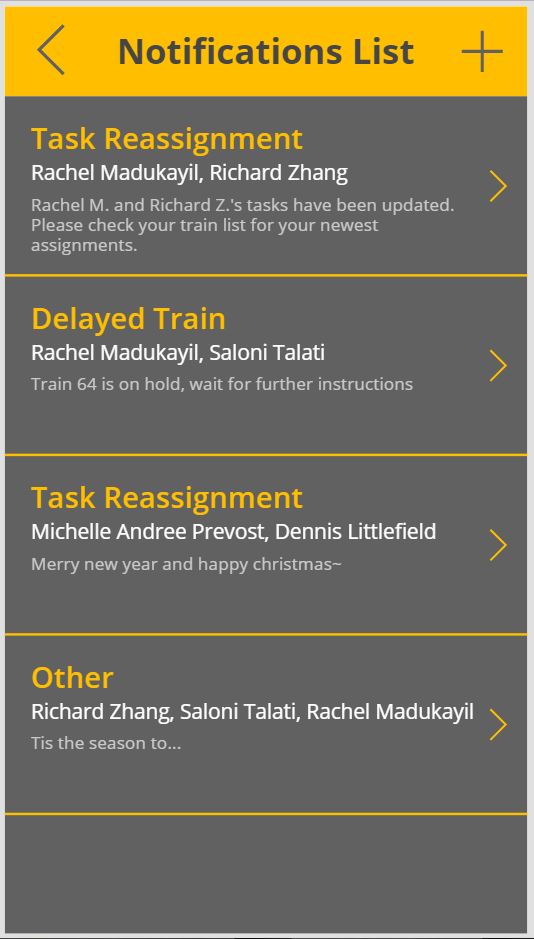
Working Prototype
After a few sprints and prototype testings, the end product developed in Power Apps was similar to the mockups but included a couple more features. We also included certain user-friendly features like turning the ETA box to red if the train is delayed.